Write code directly in the browser with Chrome Overrides
Have you ever worked on a project where build times were slow, lower environments took awhile to edit, or you didn’t have a local setup to use at all?
Sometimes slow build times are the reality of web dev gigs. Maybe you support a legacy system that has grown complex over time, causing delays and tedious extra steps in workflows. Maybe you inherited a site that isn’t super practical to run on your machine… like it’s a certain-Windows Server-only-that-takes-gigs-of-RAM-to-run kind of thing.
Maybe you have to pass files to a DevOps person to file drop on a server and that’s the only way to iterate. Old-school FTP style! That might sound crazy in the modern world of web development, but I assure you it’s still a thing today.
I’m a big believer that quick feedback loops empower our best development. Fluid updates, quick iterations, getting ideas through the code and on the page as quickly as possible. It’s a drag when you need to run a bulky build process to see tiny HTML, CSS, or JavaScript changes. So, how might we iterate on front end code quickly, regardless of the build system?
Activating Chrome Overrides
Chrome has a sneaky feature that allows you to stub files from your local machine. The browser may download index.html from the website, but you instead want to see your own forked copy of index.html. You can apply changes to your local copy for quick iteration right within Chrome itself!
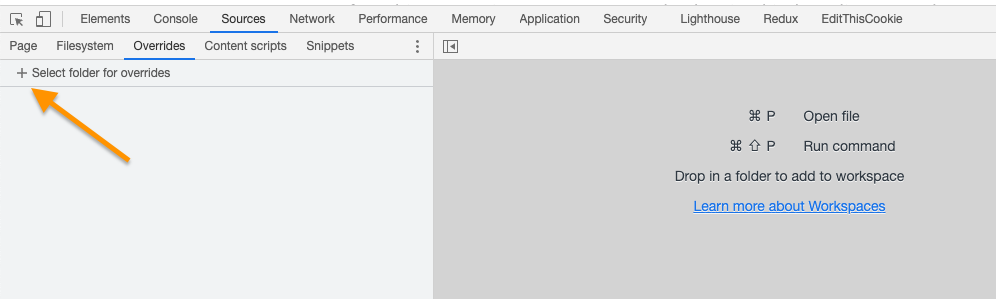
First, find the Sources tab in Chrome Dev Tools and expand the sidebar so “Overrides” sub tab is visible. Click “Select folder for overrides”.

From here, you can create a new directory on your machine (or specify an existing one) for Chrome to read and write files. The name of the directory you choose doesn’t matter.
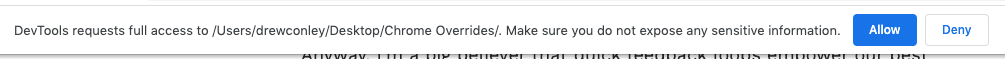
If this is your first time adding an Overrides folder, Chrome will ask for permission. It will be writing files to your machine, so you need to click “Allow” before the feature will work.

Editing files
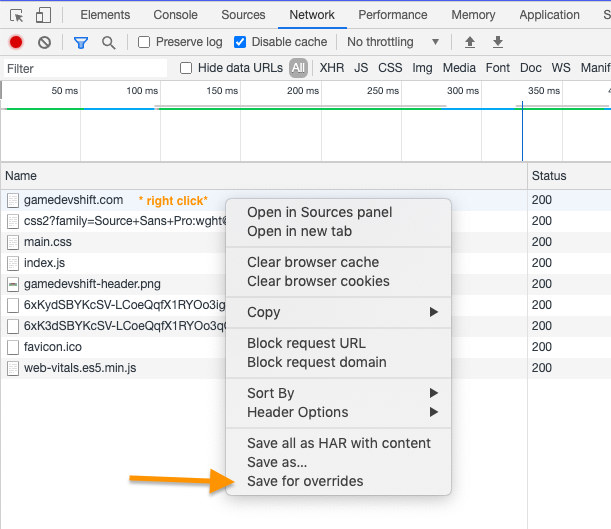
Now that the feature has permission, right clicking most file names in Dev Tools will offer a “Save for overrides” option. This option will save a copy of the file to your Overrides directory at an equivalent local path. You don’t need to manually create the matching subdirectories or anything like that. Pretty nifty!
The Network tab is a good place to view all files being downloaded and utilized by the browser. You can find the file you want to edit in the list.

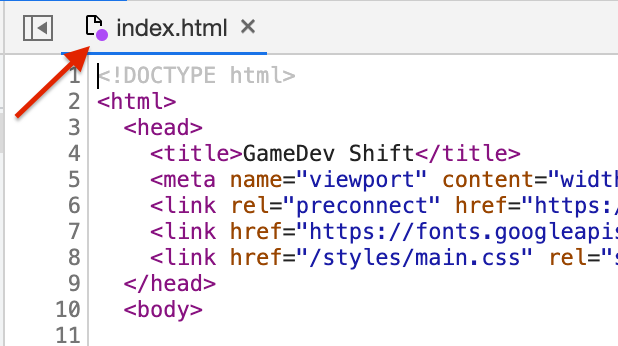
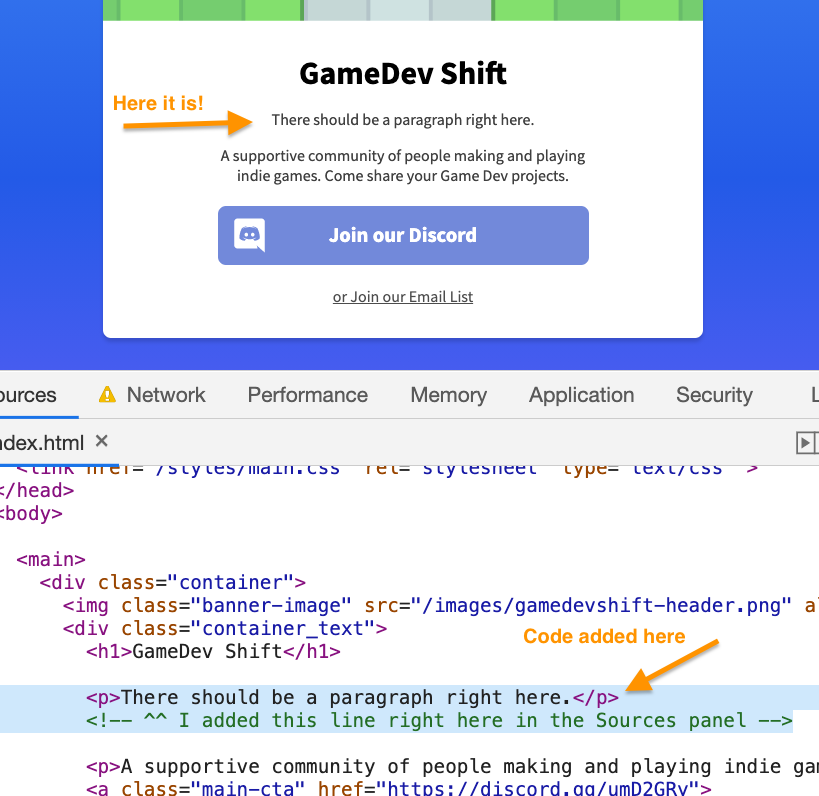
Overriding a file will pop it open in the Sources panel. When a matching file is present in the Overrides directory, Chrome will put a little purple dot on the file name to indicate it is being used instead of the actual copy from the server.

You can edit this file and hit Ctrl/Cmd+S to save. This will save the file directly to your local Overrides folder. For HTML edits, changes will appear after reloading the page. The Sources panel, by the way, is a really nice code editing environment within Chrome Dev Tools. These overrides are just text files on your computer, so technically you can open them in any editor you want.

Live editing the DOM in the Elements tab is a thing, too, but those changes will be lost on page reload. Furthermore, those changes usually happen after the page is fully loaded and initialized. If you are riffing on tweaks for Performance or Core Vital improvements, you may be too late by only live editing with the Elements tab. All situations have their own nuance, of course, but I’ve found Overrides to generally be a better tool for trying out changes.
Overrides aren’t just for HTML. CSS and JavaScript changes can be made here, too! For example, maybe you are riffing on a new design or style tweak. CSS changes will appear on the page right away, so you can quickly see the output of modified style rules.
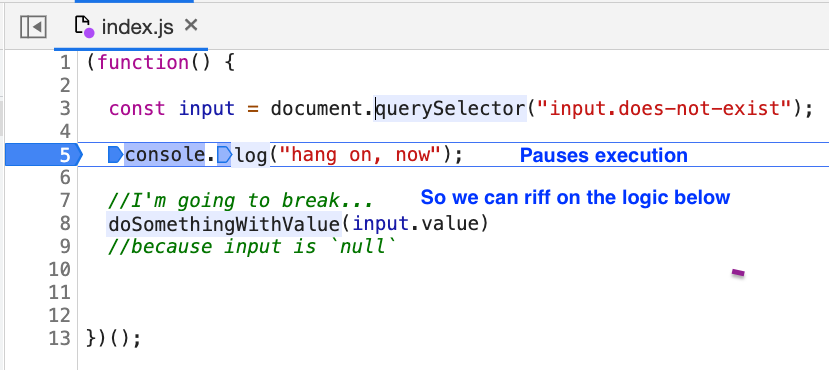
Similarly, If you are trying to get to the bottom a gnarly JavaScript runtime error, you can quickly override the housing file, throw breakpoints in there, and edit the logic on the fly between breakpoint debugger stops!

Gotchas
A few things to consider:
- If you have a great local setup in your project, you probably don’t need the Overrides feature. I’ve found it to be useful in cases where it’s tedious to iterate on a project’s frontend code. (Long build times, can’t run the backend template language locally, etc.)
- Overrides only live on your computer, so you have to backfill any real code changes into the actual repo. Again, this is probably the process that has friction in the first place. We’re trying to reduce the amount of times we need to do the tedious steps.
- Remember to turn off the Overrides when you are done iterating! Simply uncheck the same checkbox in the Sources panel. I’ve had many “what the heck?” moments where I was getting stale versions of files instead of actual server versions because Overrides were still enabled.
Nonetheless, Overrides are a quick, scrappy way of iterating on frontend changes. Pretty neat! I hope you try them out to reduce bumps in your project’s workflow.
If you prefer video content, here’s a YouTube video with more detail on this topic:
Previous Post