Should You Build an Editor?
If you are in the early days of working on a game or starting to think about working on a game, I want to help you answer the question: Should you build a dedicated editor for yourself?
When I say “dedicated editor,” I mean custom applications, programs, or scripts that are hyper-specific to productivity on your project. I’ll be honest in saying that in the past few games and the current one I’m working on, building an Editor has been one of the best decisions I’ve made during the whole process.
Now, “editor” here seems like an overly fancy term. We’re just talking about tools, big or small, that you make for yourself to help you generate or change data that your game code reads. Imagine all of the content in your game being powered by JSON objects, for example. Instead of authoring those by hand, maybe creating an editor that outputs JSON will save you a lot of time.
The key is making it easy for yourself to work on your game. If adding or changing content is tedious in any way, you are putting yourself at risk of burnout and/or creating a game that is difficult to support in the long run.
Here are some reasons you may consider building an editor.
Content is King
As developers, we’re prone to getting shiny object syndrome in wanting to keep adding new features, changing game mechanics, or refactor code until it’s perfectly abstracted. It’s sometimes easy to forget that the most important thing we can do for our players is give them something to play. Sometimes the best thing to do is leave the feature code alone and add more content to the game.
Most of my projects have been top-down turn-based RPGs, so “content” has meant quests, dialog interactions, maps, bosses, etc. Every game will have its own unique needs.
It can be a drag to create new content manually, whether you are baking cutscene events into code or writing out JSON configuration files yourself, especially when you don’t have inspiration or vision of what the scene should be. Having tools to help you automate and create things quickly can provide motivation and get you over productivity bumps.
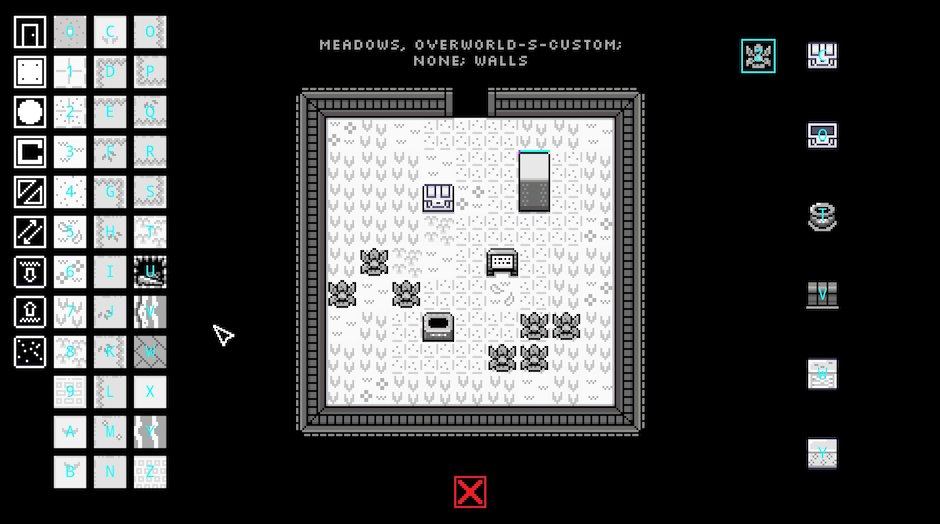
For example, In our upcoming game, Happy Grumps, Glenn built a tilemap editor directly into the game that is only visible when a development flag is turned on. Glenn can use these tools to place objects in the game, try them out, and hit a button to write the data directly into the game code. It took a little bit of extra effort to build out these features, but now it only takes seconds instead of hours to commit the level idea back into the repo. Happy Grumps is built with Game Maker, which already has a great tilemap editor, but this refined “Happy Grumps specific” version caters exactly to the project’s needs.

Quickly react to user feedback
Another massive advantage of managing your content in an editor is that it enables you to react to user feedback quickly.
We received some rather vocal feedback from a few people who got lost and frustrated in the first chapter of our game, Danger Crew. There was a particular crossroads early in the game that was causing confusion. You had to navigate all the way around a large building to reach a particular area, but once you arrived, we gave you a shortcut to quickly loop back to where you came from. We observed somebody play the game, go the wrong way at the shortcut, lose their bearings, get frustrated, and quit altogether — Wom wom.
With two clicks in our editor, we placed an NPC at the crossroads to block people from going the wrong way at the loopback point. This quick edit closed off the connecting path, which I initially thought would be handy, and turned the area into a totally linear experience. The whole chapter was more streamlined.
As a bonus, this feedback helped us form an opinion that chapters should be either TOTALLY LINEAR or OPEN. Any areas stuck in the middle of that spectrum felt like an identity crisis.
Another time, we noticed through analytics that many players were losing a particularly tough battle over and over. Using the editor, we were able to add an interactive object in the game that revealed a tip for winning this battle. Again, it only took a few clicks.
These are two small examples, but these kinds of situations came up over and over as we built the game. We could have made either of these edits in manual code, but the changes would have taken much longer to track down the correct place and possibly be prone to human error.
Organizing your code for an Editor to provide data.
So, let’s say you are sold on having an editor application. How do you prepare your game code to accept input from such a tool? In my experience, it boils down to two concerns: Application and Content.
These aren’t perfect definitions, but for the sake of this post: Application concerns are how your game handles events.
- When a character walks on an icy pathway, how does their movement change?
- When a character is hit with a projectile, how far back do they bounce? The game’s code probably handles implementations of physics behaviors.
On the flip side, Content is what events are in the game and where they are.
- Example: This room has two enemies.
- Example: This character says THIS phrase when you talk to them.
- Example: Walking into the coffee shop doorway space transfers you inside the coffee shop map.
If we think about content as input configuration, we can extract those instructions and have them piped in from another source.
Let’s consider a dialog text box. Maybe it’s called a Textbox component in the code repo. The application’s code may handle how the text box appears on screen, maybe the animation it plays, the ability to tap or press a button to skip to the end of the text.
Having the content of the actual words baked into a Textbox component code may not scale well. After all, you could potentially have hundreds of text boxes in your game! If you build the component so that the words can be passed in, you are leaving a door open for an editor program to populate the actual words.
This might be everyday programming stuff anyway, but it’s important to keep in mind because some cases are sneaky and pop in all over the place - especially when you are working quickly. Taking the extra effort to consider the data flow could save you many hours of tedious work in the long run.
How nice does the editor need to be?
In theory, you’re going to be spending a lot of time working with your editor program. It should have high enough fidelity for you to use the tool and get the job done, but it probably doesn’t need to be the most beautiful app in the world. The editor apps I make usually start completely un-styled… the bare minimum to use the thing… and I tidy them up when the features reach high enough complexity to warrant UX enhancements. Even the finished product has quite a few wires hanging out because very few people use the tool or care about the appearance.
If you’re using a game engine, building your own editor doesn’t mean having to start everything from scratch. These engines often have ways to extend the default engine IDE so you can make custom workflows that are specific to your game. For example, Godot allows you to run custom code with the tool keyword in its default IDE. Unity has similar features, too.
The right tools for you will depend on the game you’re trying to build. Be cognizant of workflow friction and hurdles that come up as you work on your game. Those micro problems and frustrations are where an editor app can really improve your workflow.
Tour of Editors
Here’s a clip of the tour we used for Danger Crew. (This embed will start at the relevant timestamp.)
Watch the full video on YouTube here
Okay, I hope your mind is spinning with creative ideas regarding building your own tools to make working on your game easier. If you have any cool internal editing tools to show off, join our Discord Community and tell us about them.